 ちょい
ちょいこの記事ではGoogleスプレッドシートをキレイに貼る方法をご紹介!
私はiPadを使って、
WordPressのクラシックエディター画面で作業しています。
困った事に、表が思ったように編集できません…
WordPressではGoogleスプレッドシートで作ったものをコピペして載せたかったのに、いきなりつまづきました。
土台になる表の横幅も色もうまくいかない、
スプレッドシート からのコピペもうまくいかない…
埋め込みは元を編集すると同期してしまうので、それは避けたい。
そこで、一手間かかりますが
スプレッドシートで作った表を良い感じにコピペできる方法をご紹介したいと思います!
用意するもの
1.完成したスプレッドシートの表
2.はてなブログアカウント



はてなブログは無料版をすぐ作成できます。
書くだけでなく、色々な情報も一緒に見る事ができるのでとても便利です!
表をコピペする方法
少しでも作用を簡単にする為にショートカットの使用をおすすめします。
- 全て選択→Cmd+a
- コピー→Cmd+c
- 貼り付け→Cmd+v
1:スプレッドシートからコピー


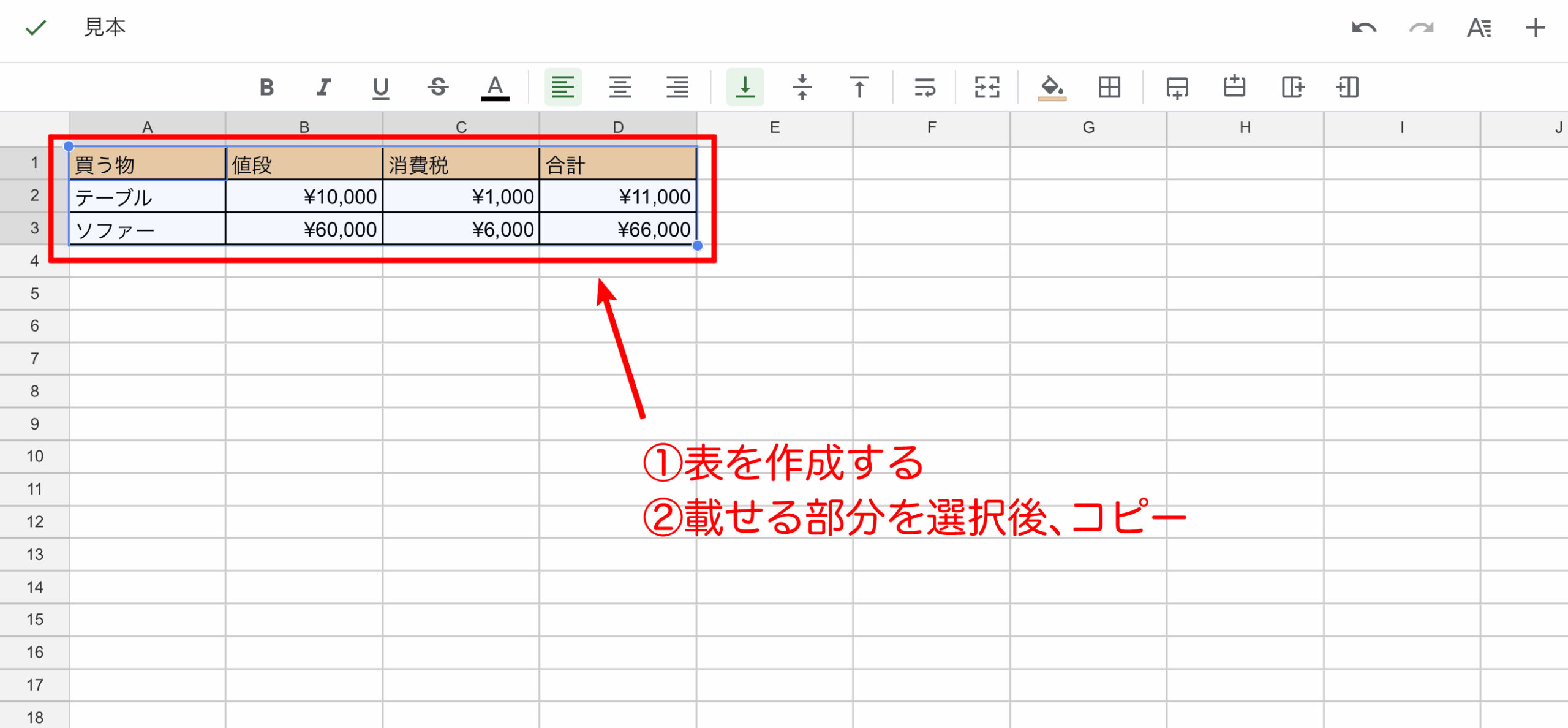
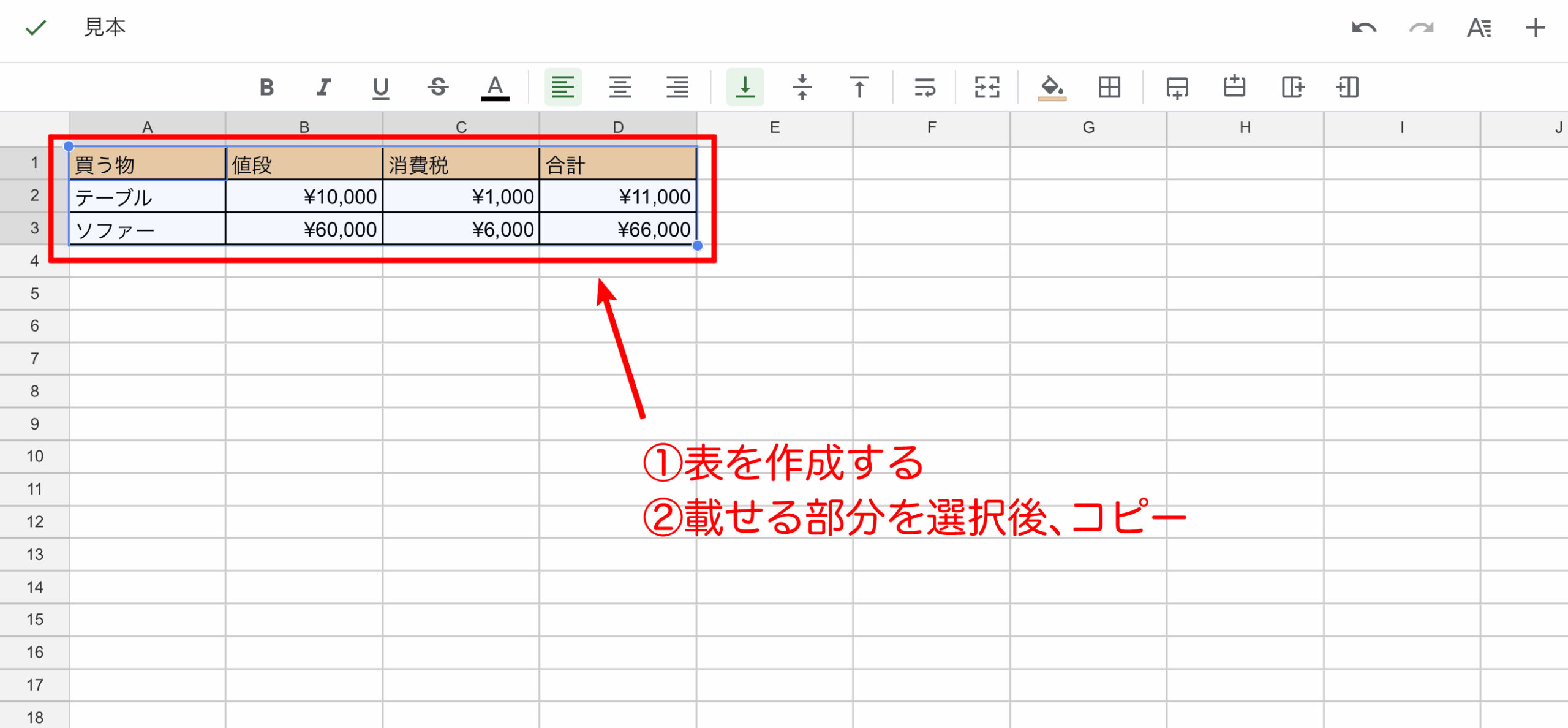
Googleスプレッドシートで、
①表を作成
②載せる部分を選択後、コピー
2:はてなブログ移動して貼り付け後、コピー


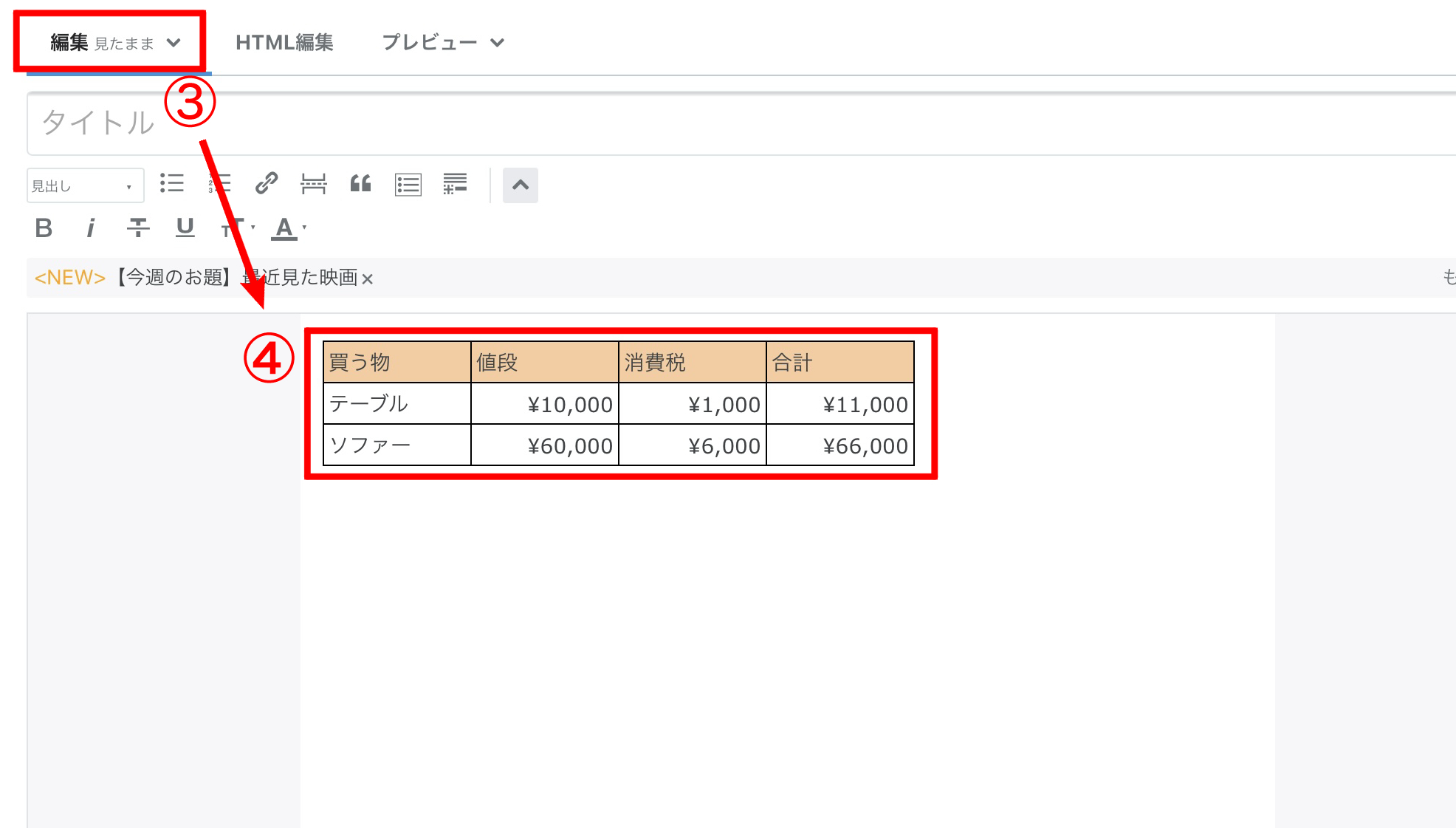
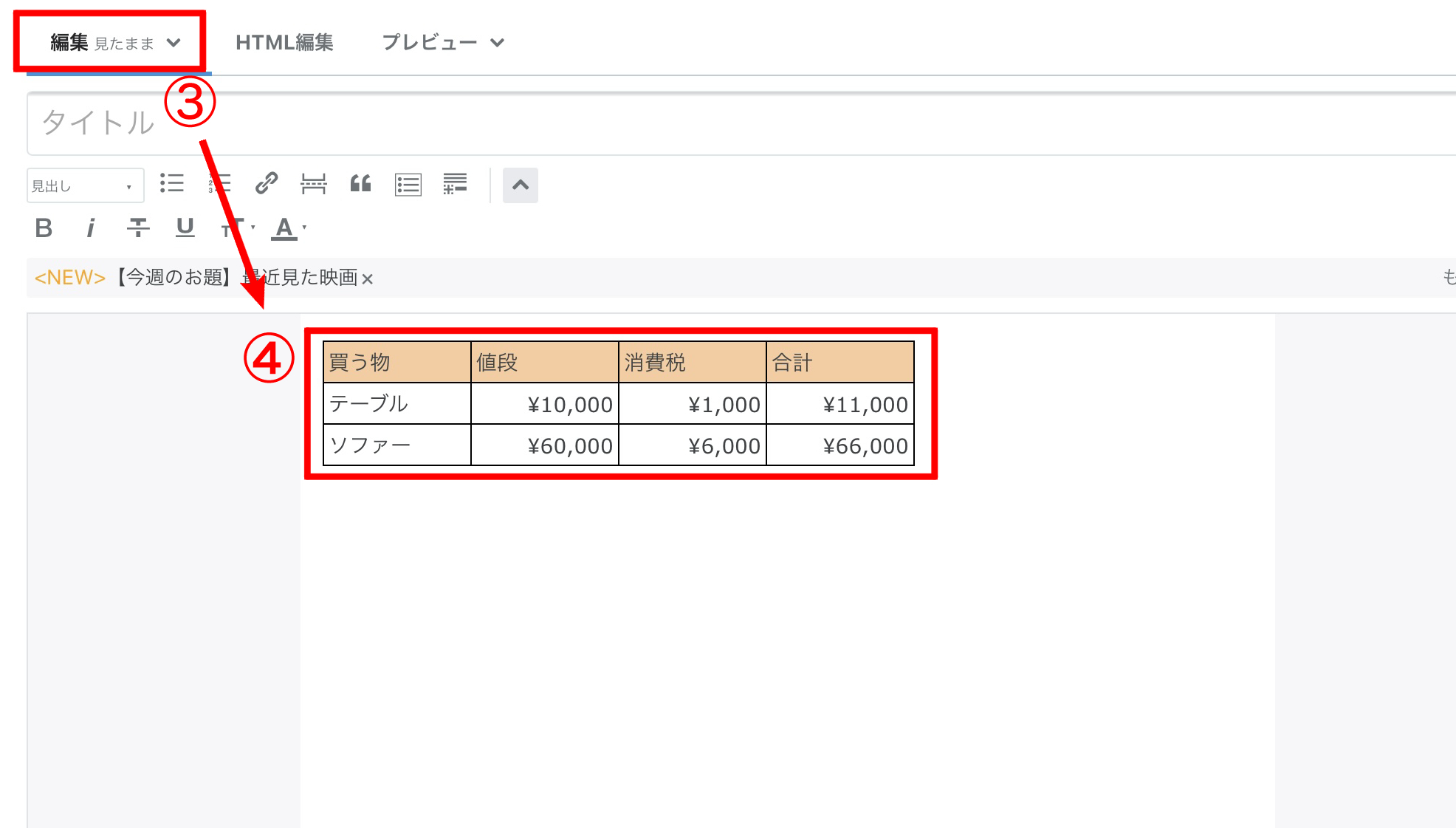
はてなブログに移動後、
③【編集見たまま】をクリック
④本文にペースト


⑤ペースト後、【HTML編集】をクリック
⑥表のコードを全て選択後、コピー
3:ワードプレスに移動してペースト


WordPressへ移動後、
⑦【テキスト】をクリック後
⑧表を貼りたい部分にペースト


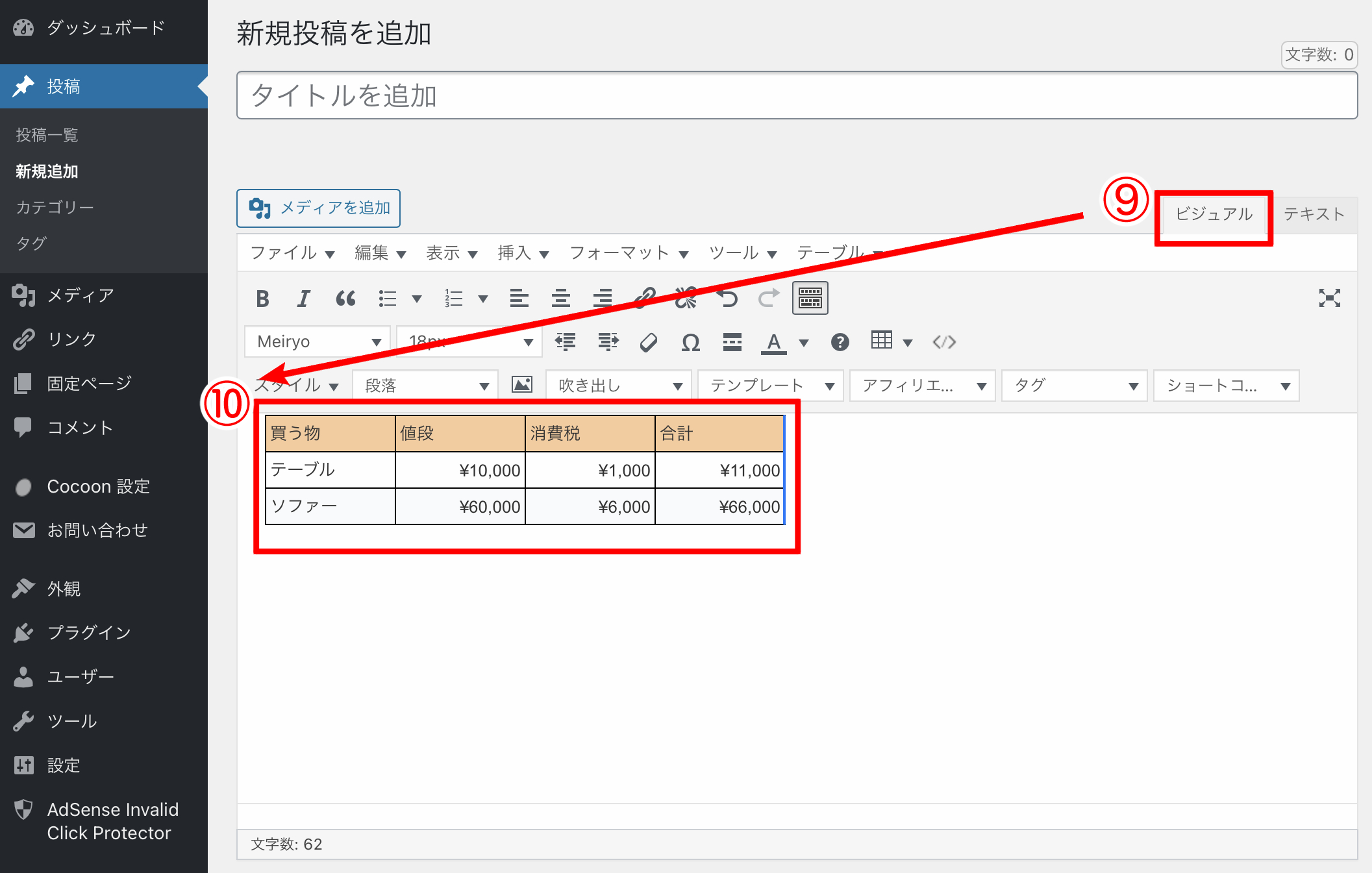
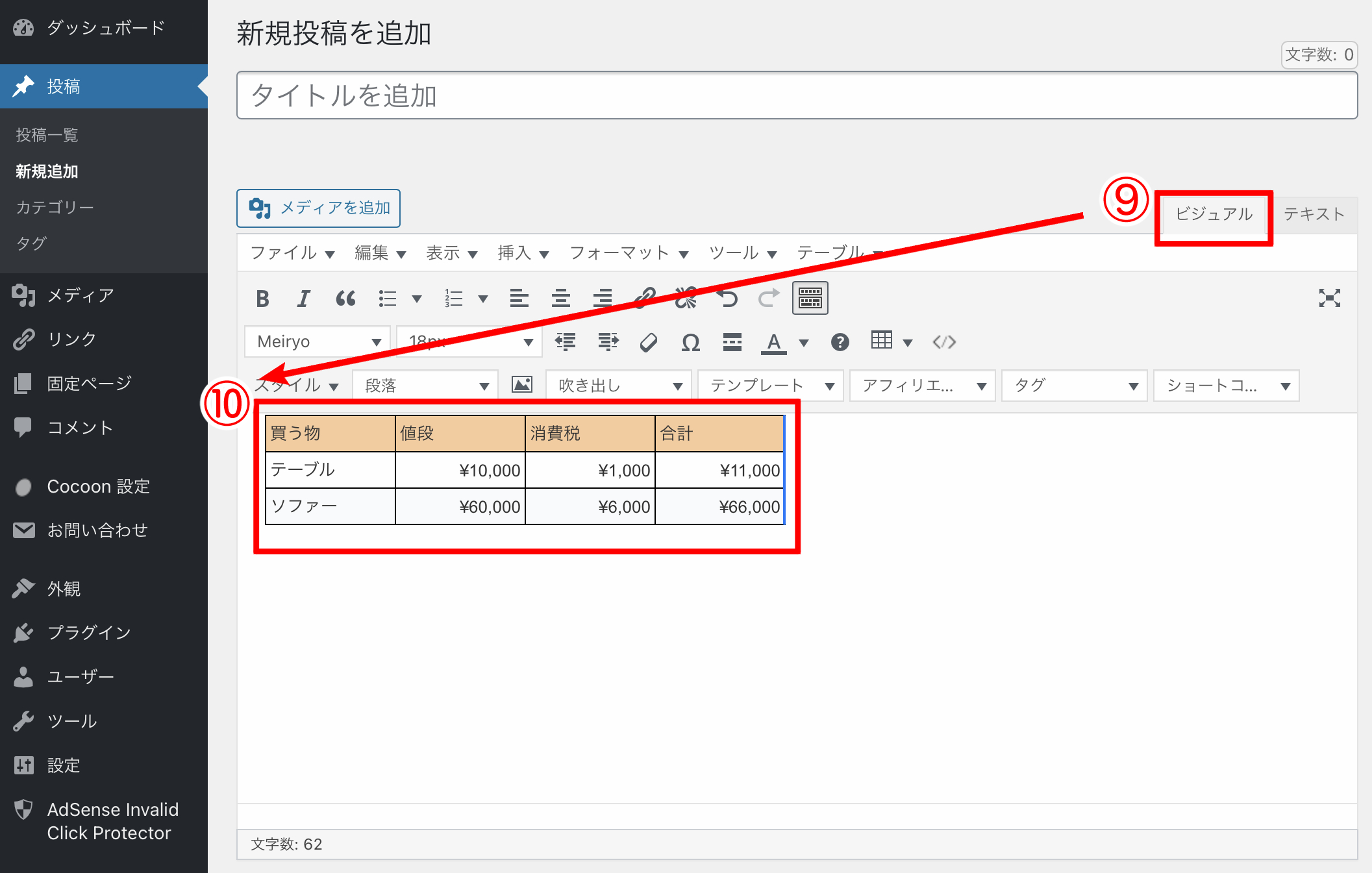
⑨【ビジュアル】をクリック
⑩完成!!



これで完成!!貼り付け後の文章の編集もできます。
【テキスト】から【ビジュアル】戻る時、データが重い場合は画面が戻るのに少し時間がかかります
横長で画面からはみ出る場合
表が横に長い場合、画面からはみ出る部分を横スクロールできるようにします。
【Diverの場合】overflowで囲む
テーブルのHTMLタグを、以下のタグで挟む
<div style="width:100%; overflow-y:scroll;">
<!-- table -->
</div>【Diverの場合】入力補助の囲い枠を使う
囲い枠は、はみ出さない設定にされているので、枠内にtableタグを入力をするとはみ出した部分を横スクロールされるようになります。
【cocoonの場合】
【cocoon設定】→「本文」タブを選択し、「レスポンシブテーブル」から「横幅の広いテーブルは横スクロール」を有効にしてください。
Google Search Consoleで「許可されていない属性または属性値がHMTLタグにあります。」に対応するHMTLタグの修正方法
HTML5では、<col>のwidth属性が廃止された事で問題が出るようです。
※以下のやり方でエラー解消を確認済みですが、記事のバックアップを取った上で変更してください。
はてなブログからコピーする際、テーブルタグの最初の方にあるタグ<col width=“○○” />を<col style=”width: ○○px;” /> に変更してください。
※列の数だけ<col>タグがあります。
まとめ
少し手間はかかりますが、
見やすく、キレイに貼れているのではないでしょうか?
表のコピペが上手くいかない方は良かったら試してみてくださいね!
では!












コメント